Share on Remind: Composer Integration
Overview
The composer integration allows Remind users to discover your brand right where they compose their messages. Teachers can browse and select content from their accounts on your service as well as any public content or links that you provide, and they can share this content in their messages to students, parents, and classes.

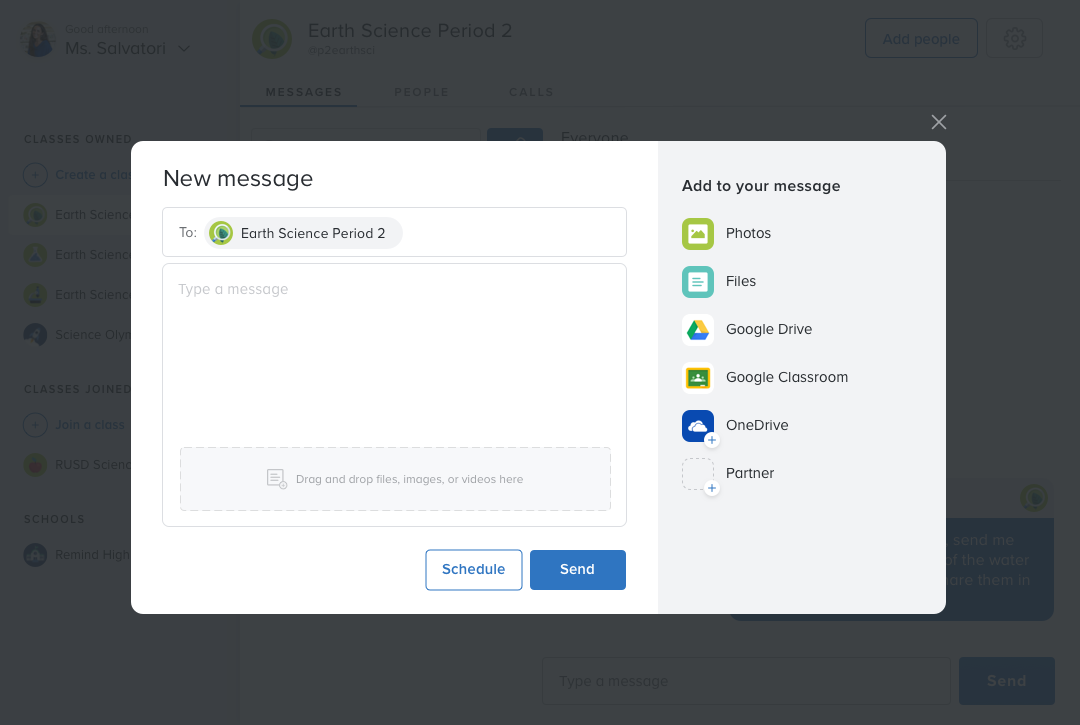
Remind compose experience on the web.
Use cases
- Brand exposure
Grow your brand by exposing your product to Remind’s 31MM montly active users. - Content discovery & distribution
Enable users to access and distribute content from the place in Remind where intent to share is highest. - Re-engagement
Increase student and parent engagement with your product by enabling teachers to send content straight to their phones.
Features
Remind’s composer integration includes the following features:
- Discovery
Showcase your product in the Remind composer. - Authentication
Users who connect their account on your service to Remind will have access to their own (authenticated) personal content as well as any public content you surface to them. This is optional; you may have content publicly accessible to all users if you wish. - Search
Allow users to search your content and links from the composer. - Organization
Customize the organization of content and search results. - Description
Provide titles, subtitles, and image previews for each link or piece of content. - Preview
Add a full-page preview of each piece of content before it’s added to a message (optional). - Retrieval
Remind users can find all the content and links they send and receive in the Files tab in the Remind app.

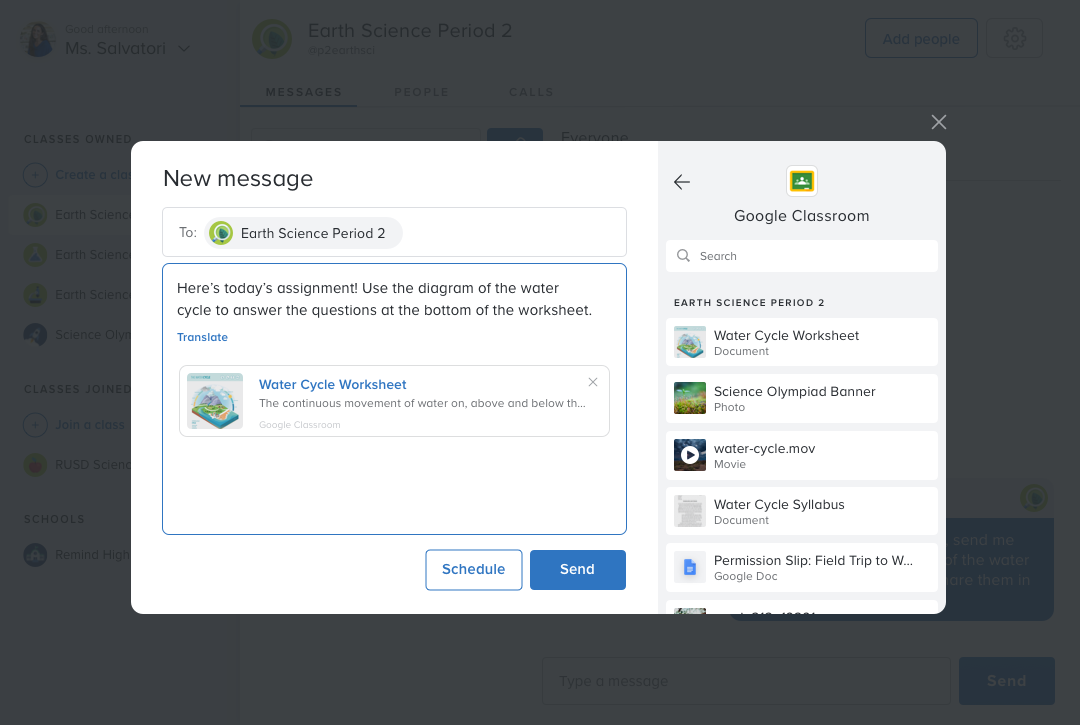
Remind composer on web. The user’s selected content from their Google Classroom account to send to their class.
Getting started
Using webhooks, you can integrate with the Remind composer so Remind users can add content from your service directly to their messages. To enable this, you need the following:
- Webhooks to get sharable content
- An OAuth API (optional)
- Webhook to allow previews of content (optional)
Setting up your developer account
- Ask your account owner to add you as a partner developer by emailing partners@remind.com with the email address to be used by developer. Requests must be made by an account owner to be verified.
- Remind will notify you when your account has been added to your partner organization, within one business day.
Accessing your developer account
- Log into www.remind.com with your approved credentials.
- Navigate to www.remind.com/integrations to access the developer console.

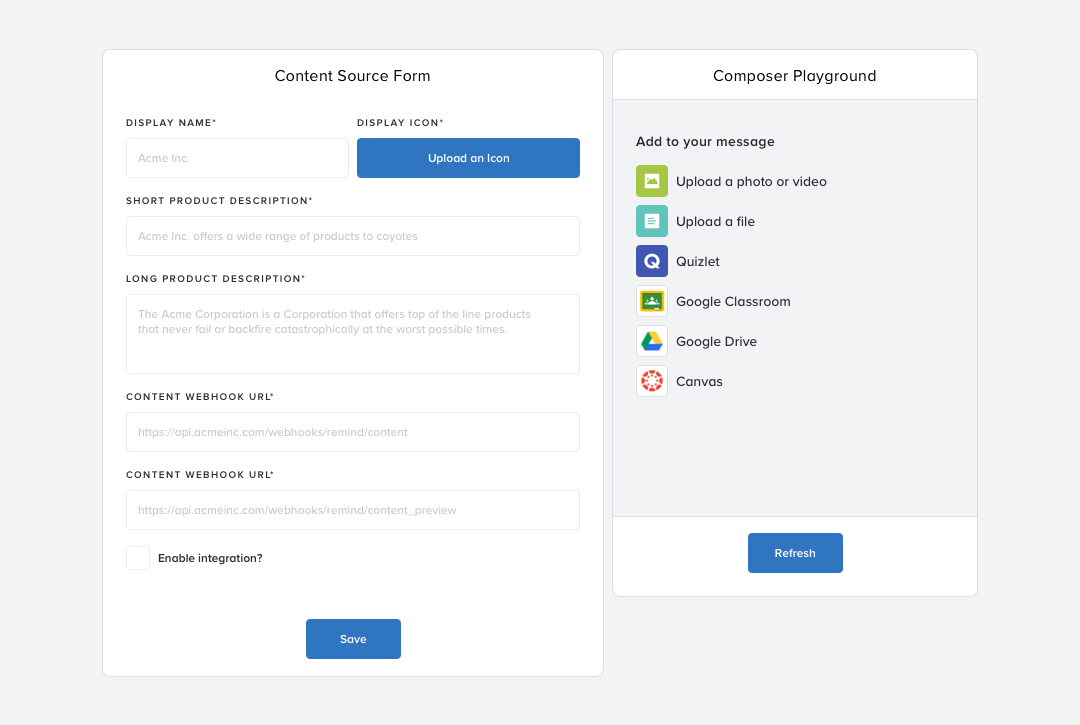
Developer console on remind.com/integrations
Setting up Content Webhooks
Your product’s brand and description on Remind
Remind’s connected apps settings will include space for a more detailed description of your product or service.
- Display name
The display name configured above - Display icon
The display icon configured above - Short description
A short description displayed as anh2(50-80 characters) - Long description
A longer description of your product (50-200 characters)
Webhooks
Remind will communicate with your servers via multiple webhooks. When a user performs a corresponding action, we’ll send a HTTP POST payload to the webhook’s configured URL, called Content webhook URL. In addition to the payload specific to each webhook, we’ll include the user’s access token in the Authorization header:
Authorization: Bearer <token>
Getting shareable content
In order to show the user content that they can attach to their messages in the Remind composer, you’ll need to provide a webhook, Content webhook url, to expose the content. We’ll send an HTTP request to that URL with the following data:
{
"query": "an optional search query"
}
We recommend returning the first 50-100 items that are most relevant to the user at the time of the query. We expect this call to return quickly to provide an optimal user experience. If the user enters a search, we’ll include it in the HTTP POST. Otherwise, you’ll see an empty string as the query value.

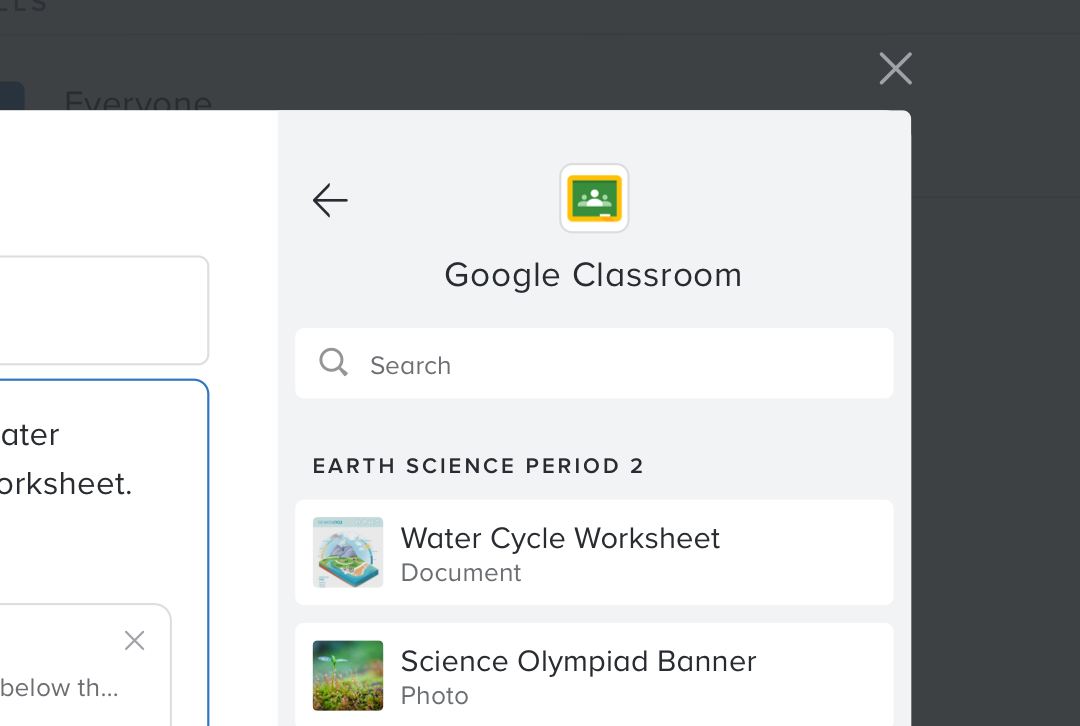
`section_title` and two items from Google Classroom.
Your webhook should return content in the format specified below:
[
{
// string, will be capitalized
"section_title": "My Files",
"items": [
{
// string, an identifier that can be used to retrieve the file
"id": "abc123",
// string, the title for the item
"title": "Passover Seder Potluck",
// string, a description for the item
"description": "Last modified Sat Apr 7",
// Blob of text with newlines for content preview
"detailed_description": "extra \nlong \nstring!",
// string, a thumbnail image for the item
"image_url": "http://some.image",
// string, a link to the item to put in the composer
"content_url": "http://some.content",
// string, the mime type of the item
"mime_type": "",
},
...
],
},
...
]
Getting a preview in the developer console
Users can also see a preview of their content before sharing. To display this preview, you’ll need to provide a webhook under Content preview in the developer console that returns a PDF or a jpeg, png, or gif image for a given item_id.
The type of preview will be specified with an Accept header. If a preview can’t be supplied, please return a status 406. It will appear to the user with the item metadata and No preview available. The request must return with a Content-Type header for a 2xx response.
Errors
During the beta integration period, Remind will notify you if we are receiving errors from your integration. Automatic error reporting will be built out before going live to users.
Safety
In order to protect the Remind brand from a quality and content perspective, Remind will approve changes before going live to users. We also reserve the right to turn off integrations per partner agreements at any time.
Setting up OAuth 2.0
Authentication: OAuth API
If you choose to allow your users to browse through their personal content, you’ll need to integrate account linking, which will configure Remind to authenticate with your tool. Then, you’ll log in to Remind’s developer console and share the following with us:
- ClientID and ClientSecret
This is the client identifier and authentication that Remind will use when initiating an OAuth request with a partner. - Scopes
This is a list of scopes defined by the partner that will grant Remind sufficient access to content Remind will request. - Endpoints
There are two endpoints you’ll need to provide:authUrl
This is the URL that Remind will send the user to.tokenUrl
This is the URL Remind will use to fetch an access token for the user. Note: this tokenUrl will be used to fetch access tokens and refresh tokens.
Authentication flow details
When a user links content from your service in our composer, they will first be redirected to the authorize endpoint (AuthURL) with the following query parameters:
| Param | Value |
|---|---|
access_type |
'offline' |
client_id |
<yourClientId> |
approval_prompt |
'force' |
redirect_uri |
<https://yourRedirectUri> |
response_type |
'code' |
scope |
<email+profile_https://yourUri.com> |
state |
<state> |
If the user allows access, redirect them to the given redirect_uri and include the following params:
| Param | Value |
|---|---|
code |
An authorization code |
state |
Your-state-string-that-was-passed-in-above |
We’ll then exchange the code for an access token by hitting the token exchange endpoint (tokenURL) with these params:
| Param | Value |
|---|---|
grant_type |
Will be set to the string authorization_code |
code |
The authorization code we received above |
redirect_uri |
The redirect uri from above |
| Basic Authorization | Using HTTP Basic Authorization, we’ll send the client ID and secret (see the API dashboard). This is simply your client ID and secret separated by a colon (:) and base64-encoded. For example, if the client ID is 123 and your secret is a1s2, you would base64 encode the string 123:a1s2 which is MTIzOmExczI= |
Remind will expect these parameters to be returned:
{
"access_token": "your-access-token-here",
"refresh_token": "your-refresh-token-here",
"expires_in": 3600,
"token_type": "bearer",
"scope": "your-passed-scopes",
"user_id": "be108786-65a9-4c0b-a59f-7ed134a51adb"
}